Introduction
Using custom branding, you can customize the platform UI by adding your company logo, providing a website title, and changing the look and feel of the website to match your company theme.
Note
When you add a new URL in production, you must contact support to have a DNS entry added for the new URL.Define custom branding
To define custom branding:
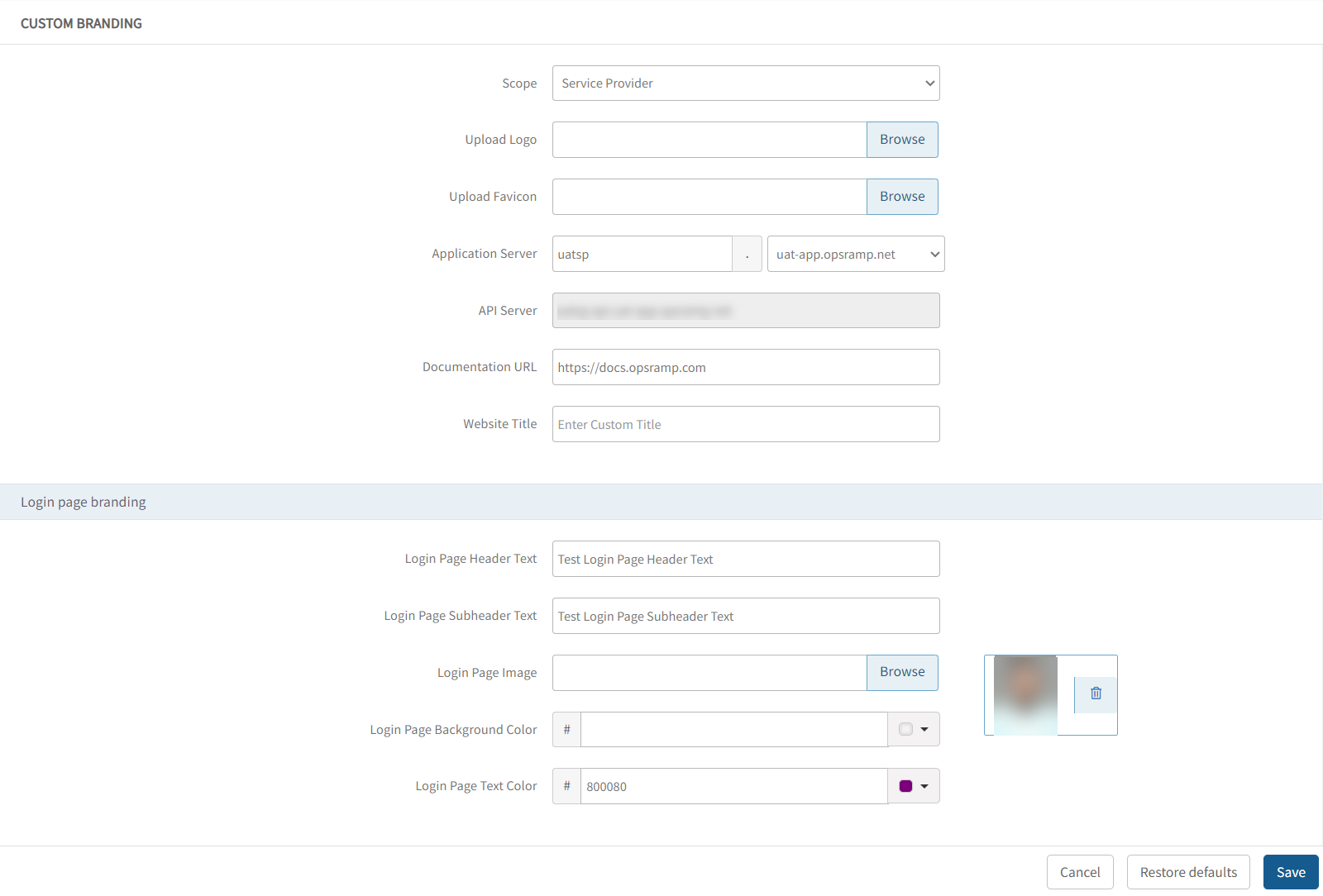
Go to Setup > Accounts > Custom Branding.
Select the scope of the branding:
- Service Provider
- Partner
- Client
If you selected Partner or Client, select the partner or client from the list.
Specify the following branding elements:
Branding Element Description Upload Logo Custom image. A logo that is used for the navigation bar and login page. - Format: PNG, JPEG
- Size: Less than 10KB (recommended)
- Dimension:
- Height: 40px
- Width: no more than 125px
Upload Favicon Custom image that is used in the browser tab. - Format: PNG, JPEG, ICO
- Size: Less than 10KB (recommended)
- Dimension: square, 16x16 or 32x32
Application Server Custom URL for the application server.
When you add a new URL in production, you must contact support to get the DNS entry added for the new URL.
The URL prefix you add is concatenated with the other URL values to create the URL for accessing the custom site.
For example, if you specifymyurl, the URL to access the new website ishttps://myurl.app.opsramp.com/.Note
The Application URL format accepts any character, except the following: *, #, &, ?.API Server Displays the full API server name based on the application server custom URL. API Server
Display onlyDisplays the full API server name based on the application server’s custom URL. Website Title Custom website title that is used in the browser tab. Login Page Header Text Header text for the login page. Location is on the first line of the login page. Login Page Sub Header Text Sub-header text for the login page. The text displays on the second line of the login page. Login Page Image Background image on the login page. The image appears darker than the original due to an overlay on the top of the image. - Format: PNG, JPEG
- Size: Less than 300k (preferred)
- Dimension: 1440x900 (recommended). Smaller images are tiled.
Note: Click the Remove icon to delete the image
icon to delete the image
Login Page Background Color Colored layer around the logo. Login Page Text Color Color of the header and sub-header text. Click Save.
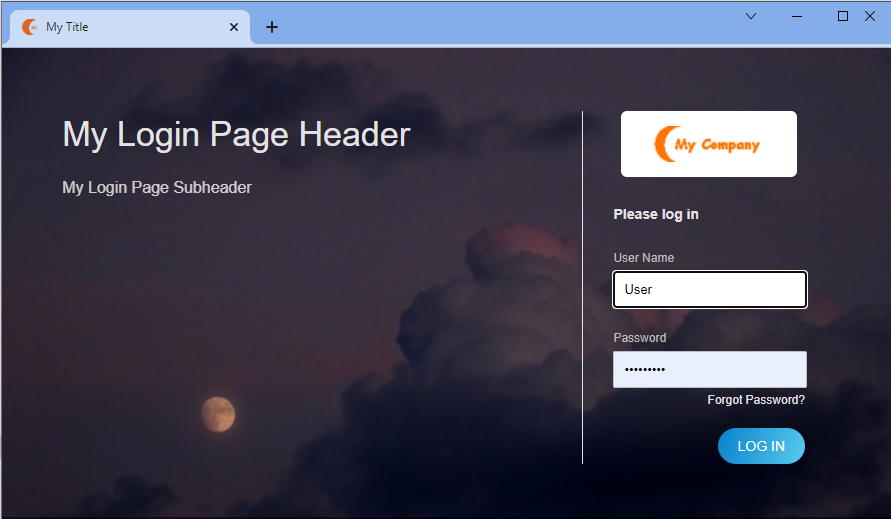
Branding example
The following values define client-level custom branding using a custom logo, favicon, background, and text labels:

The following figure shows the custom branding login page defined above: